作者:楊于葳

為了在文章裡插入時間表,爬文看了幾個不同的表格應用方式,最後挑選的這款是最適合這個網誌使用的表格,我將過程記錄下來,提供給有相同需求的人參考。
使用響應式表格的效果
如果將別的地方的表格,直接複製貼上到文章編輯器裡,文章發布後的表格很可能會超出預設的框線,或者變成不符合預期的方式。如果不想讓表格跑掉,就只能以「HTML
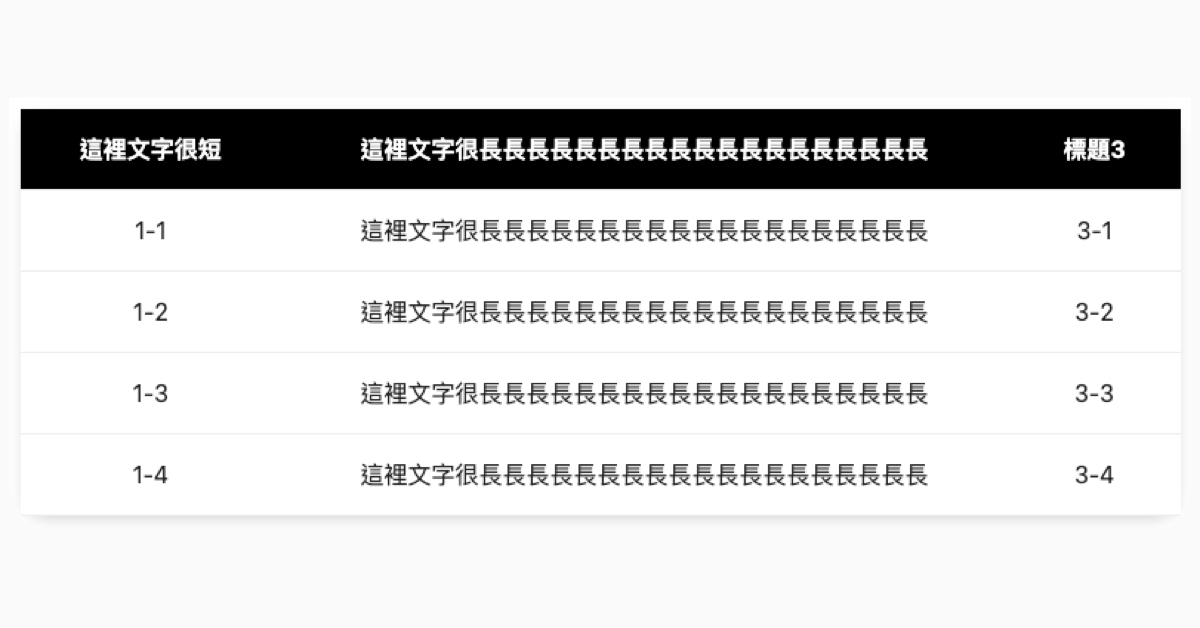
檢視」模式,編輯程式碼插入表格,表格會根據頁面的寬度自動調整(效果如下圖)。

範本表格與此網誌設定的表格程式碼會互相干擾,無法同時呈現,所以這裡才會使用圖片呈現效果。
1、到 此處 下載 txt 檔2、複製所有的程式碼3、開啟 blogger 文章4、切換「HTML 檢視」模式5、貼上程式碼
1、點選上方 CSS 按鈕,複製所有的程式碼
2、打開網誌後台,點選:主題 ➜ 編輯HTML(修改前請先備份)
3、在 <style> 的後面,貼上 CSS 的程式碼
4、確認程式碼有貼在 <style> 和 </style> 之間,點選儲存
5、點選上方 HTML 按鈕,複製所有的程式碼
6、開啟 Blogger 文章,切換「HTML 檢視」模式,貼上 HTML 程式碼
調整版型常用的程式碼
以下是常用修改的部分,所對應的程式碼,選擇需要的留下即可,不需要的話,整行刪掉就可以了。
(1)調整格線位置與顏色
.table-container table th {
border-right: 1px solid #000;
/* 上面這行,表示表格右邊有框線 */
border-bottom: 1px solid #000;
/* 上面這行,表示表格底部有框線 */
}
(2)調整表格陰影
.table-container table {
box-shadow: 0 4px 15px -8px rgba(0, 0, 0, 0.4);
}
(3)調整第一行(標題)背景與文字的顏色
.table-container table thead tr {
background: #000;
color: #fff;
}
(4)調整表格背景顏色
.table-container table {
background: #fff;
}
(5)奇數行/偶數行表格顯示其他顏色
如果需要間隔顯示顏色,要在 CSS 的最下方,加上這三行程式碼。括號裡輸入 even
表示偶數行顯示顏色,括號裡輸入 odd 表示偶數行顯示顏色。
table tr:nth-child(even){
background: #E1E1E1;
}
(6)調整表格行高
調整 line-height 後面的數值,就可以調整行高。
.table-container table {
line-height:16px;
}
HTML 編輯小工具
表格的內容,是無法直接在「撰寫模式」修改的,而是要在「HTML 檢視」模式,用修改程式碼的方式才可以,不然表格可能會無法正常顯示。
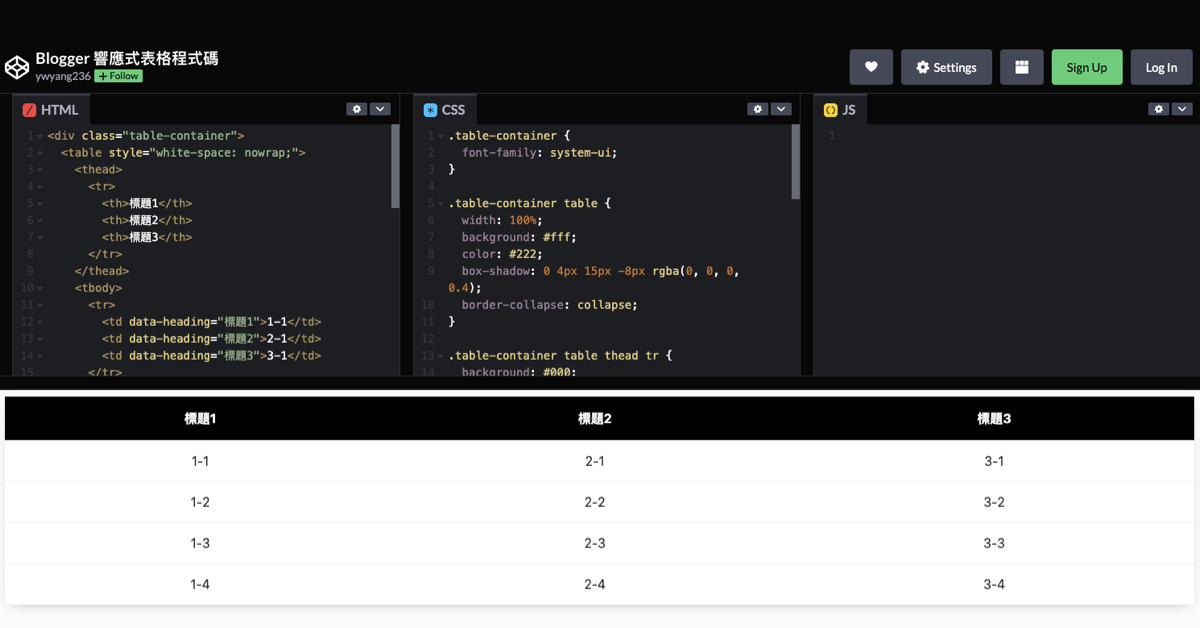
如果想要避免修改錯誤,可以考慮到 Blogger 響應式表格程式碼 頁面修改,我已經把表格的程式碼設定好了,直接在網頁裡修改,可以立刻看到修改結果,即使修改壞了,重新刷新頁面就可以重頭來過。