
本文為「iOS 12 App 程式開發實務心法:30 個製作專業級 iOS App 完全實戰攻略」這本書的閱讀筆記與實作記錄的目錄,目的是希望幫助想利用 Swift 從頭建立一個自己心目中的 App 的人。以下是「Chapter 03 Hello World!使用 Swift 建立你的第一個 App」的筆記內容。
在裝置螢幕上顯示「Hello World」是一項程式世界的傳統。
在第三章,作者主要是希望我們專注在探索與熟悉開發環境,所以並沒有針對程式碼的細節做過多的講解,然而了解程式碼背後的運作和細節是非常必要的,只要跟著書本後續的章節學習,就不需要有過多的擔心。
第一個 App 非常簡單, 是一個單純顯示「Hello World」的按鈕。這只是一個開端,在建構第一個App時,請記得:「不要急著關注程式碼,先跟著做」, 請將重點放在這個實作上,讓自己熟悉 Xcode 開發環境。
第一步要建立一個全新的專案頁面,Version 14.2 版本操作過程:打開 Xcode ➜ Create a new Xcode Project ➜ iOS ➜ App ➜ Next。
在建立的過程中,系統會要求一個文件存放位置,順利建立後,每個檔案裡面會自動輸入一段基本的程式碼。
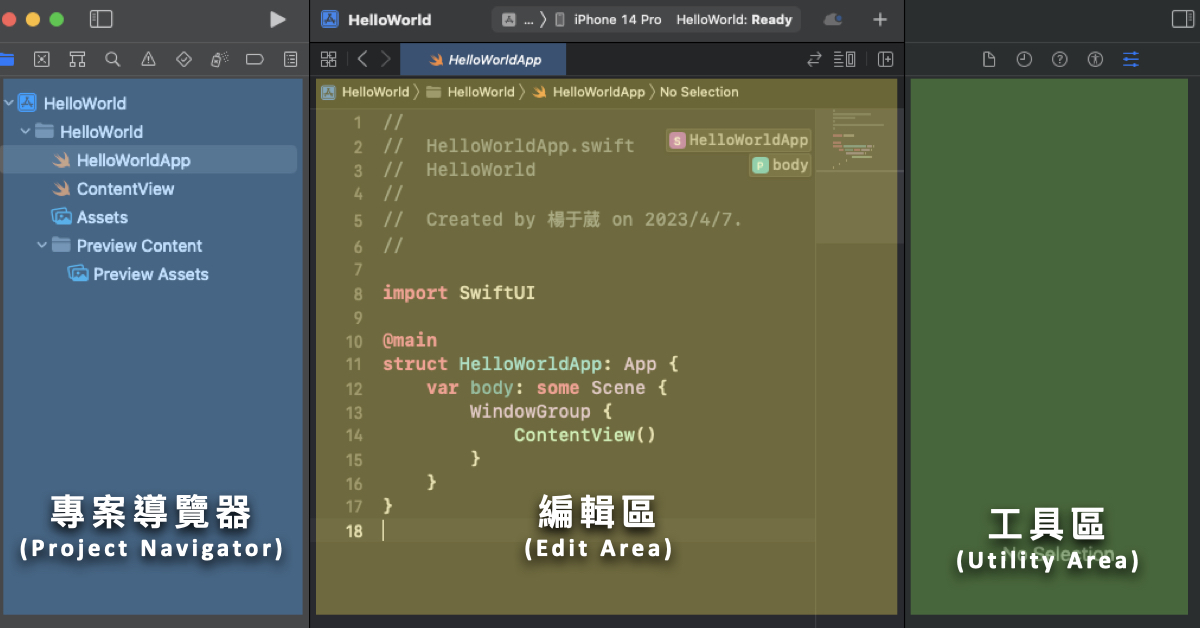
成功建立好專案之後,就可以開始熟悉 Xcode 介面的工作區。
左邊區塊的操作面板是「專案導覽器」(Project Navigator),在這個區塊中可以找到所有的專案檔案。
中間的區塊就是「編輯區」(Edit Area),在這個區塊可以進行所有的編輯,像是編輯專案設定、原始碼檔案、使用者介面等。
最右邊的面板是「工具區」(Utility Area), 有很多密密麻麻的特殊功能,這個地方顯示了檔案的屬性,並且能夠使用「迅速協助」(Quick help)功能。
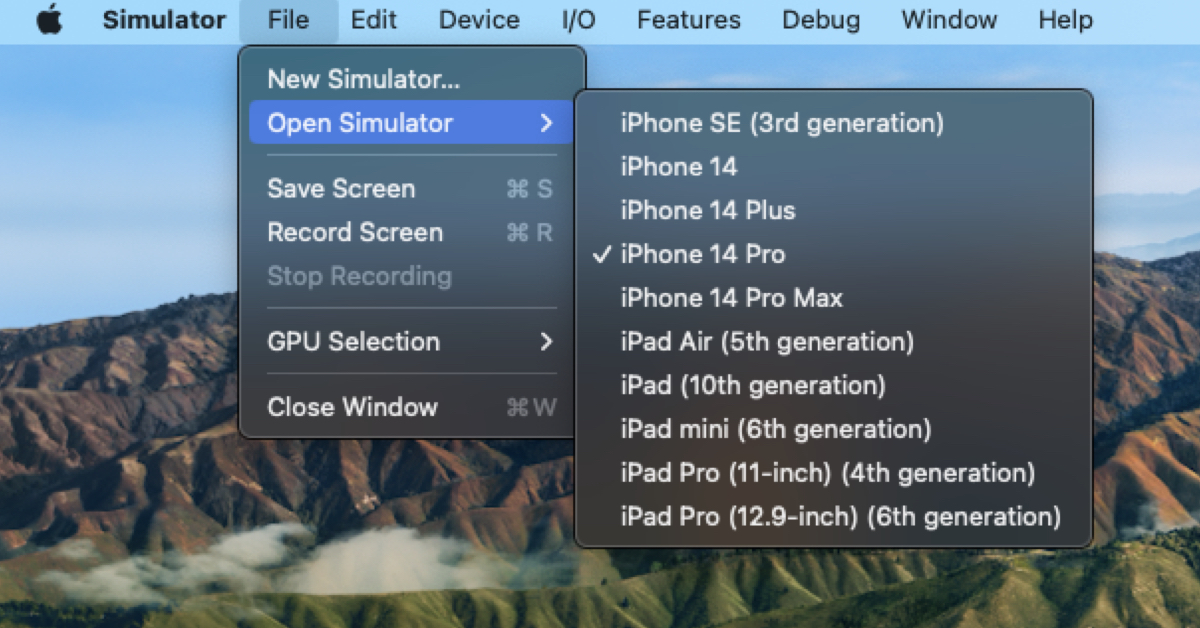
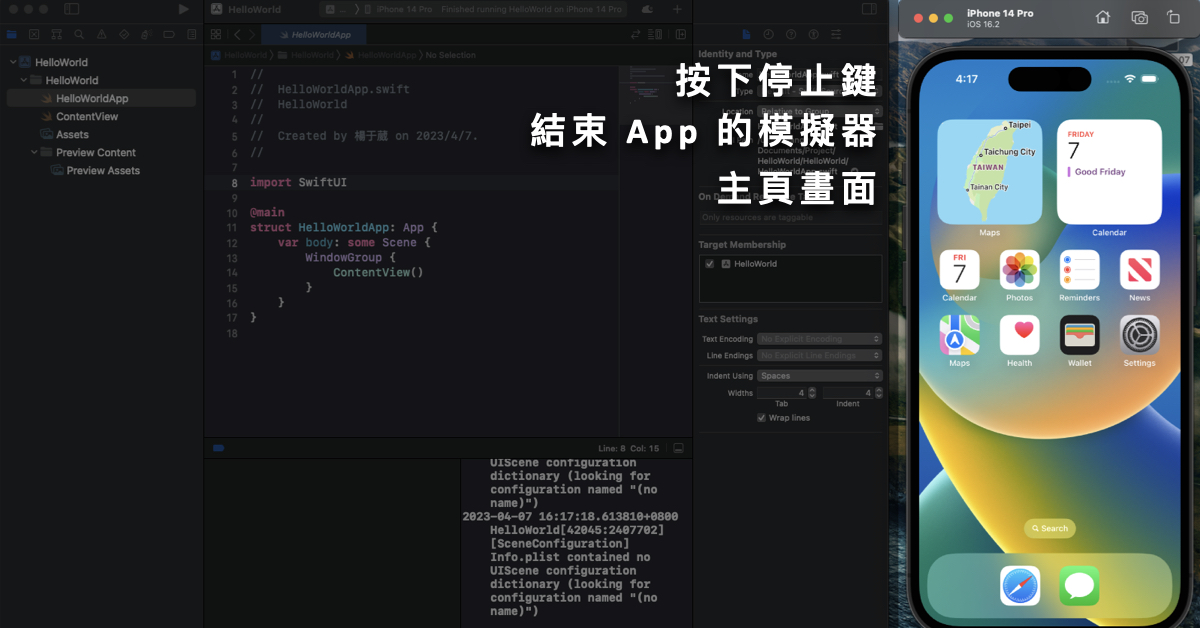
Xcode 的內建模擬器,可以讓我們在電腦上執行我們設計的 App。按下「執行」(Run)按鈕,可以依照我們選定的模擬器(iPhone 或 iPad)來執行,下圖是 iPhone 14 Pro 的模擬器畫面,如果想停止,只要按下「停止」(Stop)按鈕即可。
我們可以同時進行多個模擬器,但是這會消耗掉電腦的記憶體,如果不需要使用,可以點選模擬器,按下 command + w 鍵,來關掉模擬器。
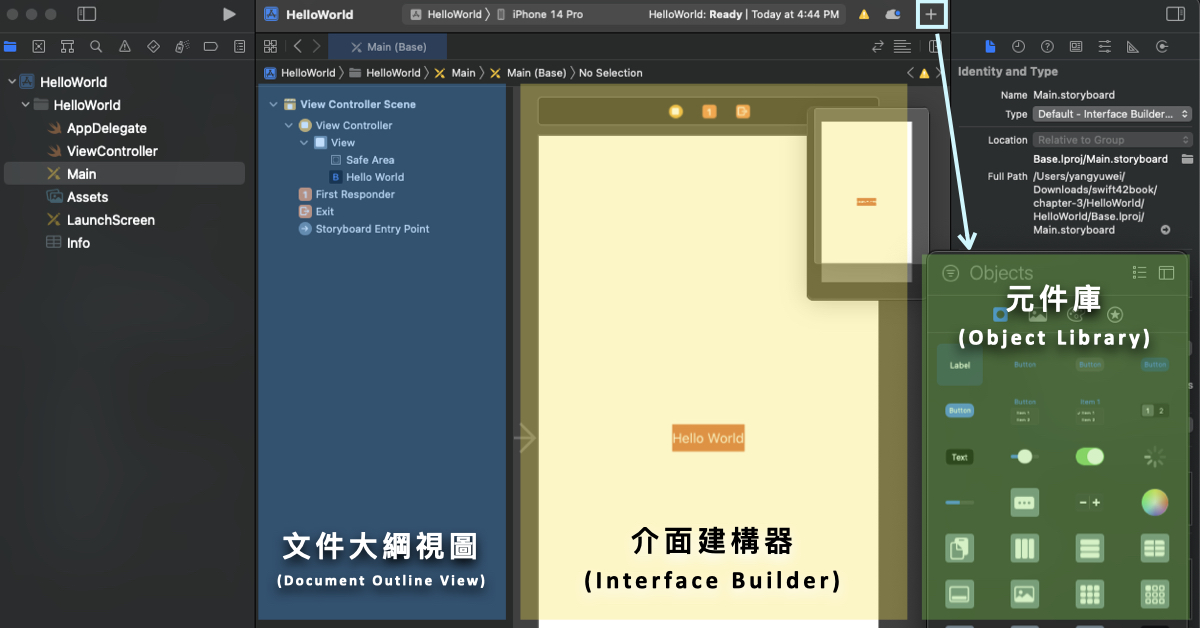
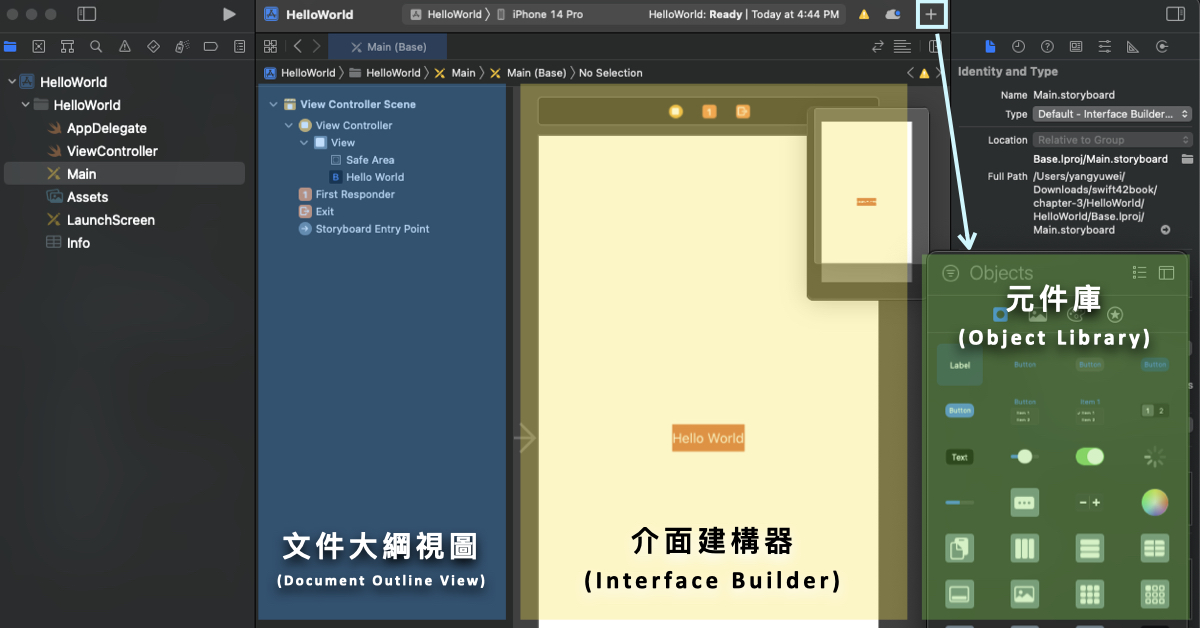
介面建構器(Interface Builder)是以視覺化的方式,讓開發者建立與設計 App 的 UI, 只需要進行簡單的拖曳圖形,就可以達到我們想要的效果,這些都不需要撰寫程式碼就可以辦到。
元件庫(Object Library)包含了所有的 UI 元件,例如:按鈕(button)、標籤(lable)、圖片視圖(image view)等,可照個人喜好選擇顯示「清單模式」或「圖示模式」。Xcode Version 14.2 版本的「隱藏元件庫按鈕」,位於上方工具列,以「+」表示。
文件大綱視圖(Document Outline View) 是指所有場景的概觀與特定場景下的物件。

iOS 開發的美妙之處,在於程式碼和使用者介面是分開的,可以不需要撰寫任何一行程式碼,使用介面建構器設計使用者介面,並且規劃 App 的原型。
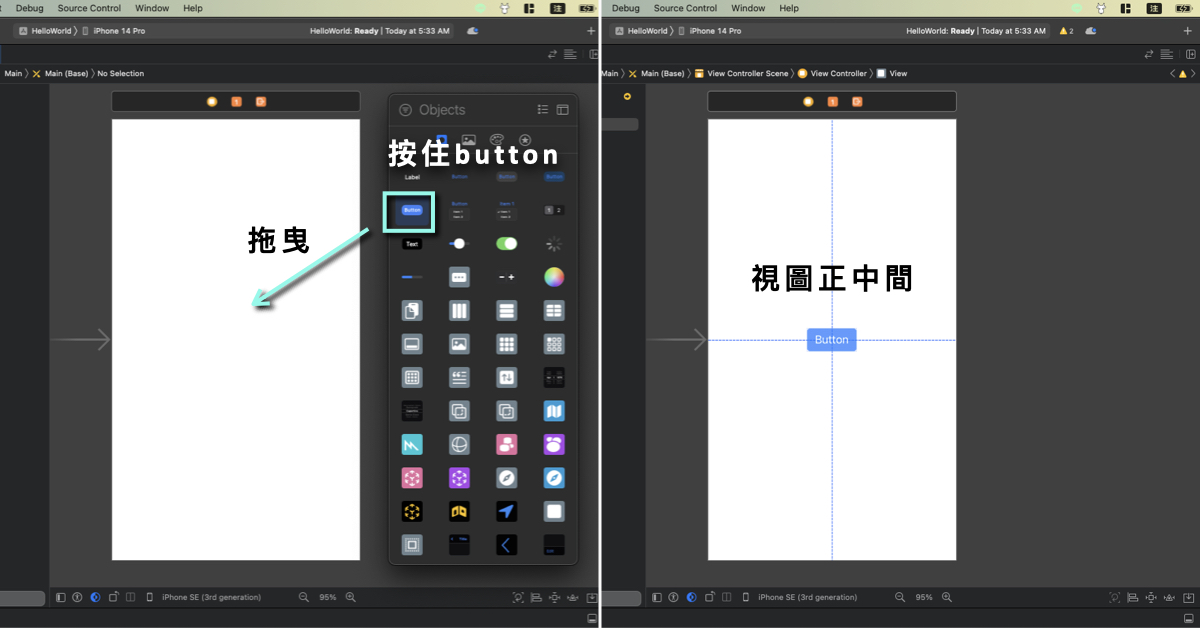
現在準備要設計 App 的使用者介面,首先要做的,是加上一個「Hello world」按鈕到視圖裡面,只要拖曳一個 botton 元件進去就可以了。拖曳進去的時候,會自動出現輔助線。
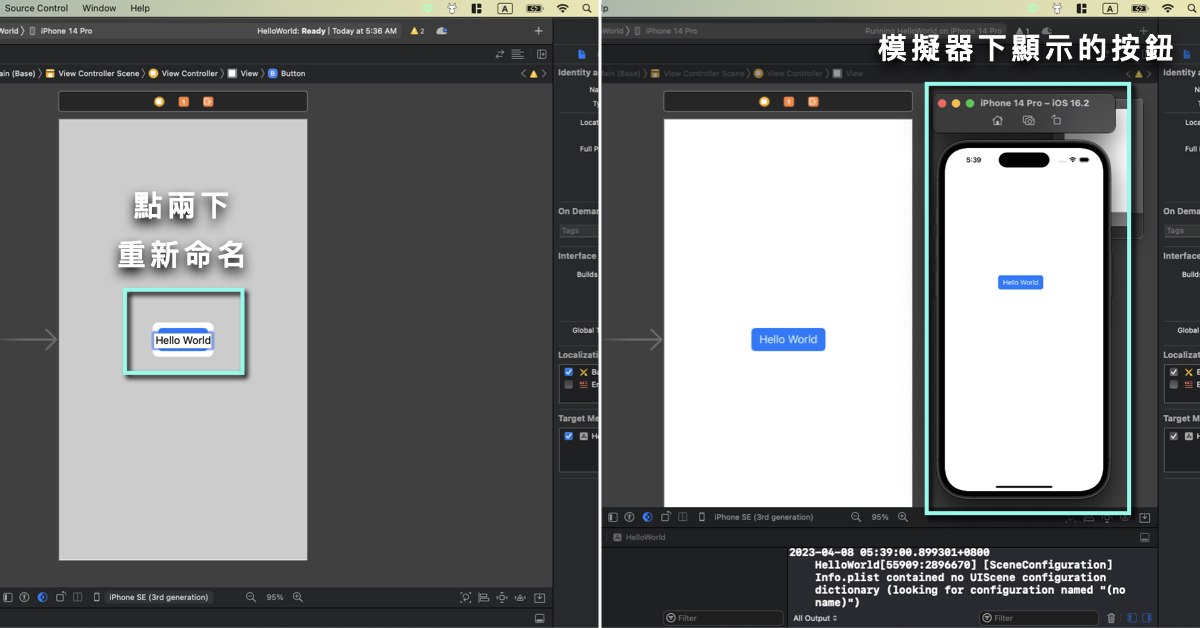
如果要修改按鈕名稱,只要點兩下文字就可以更改了。
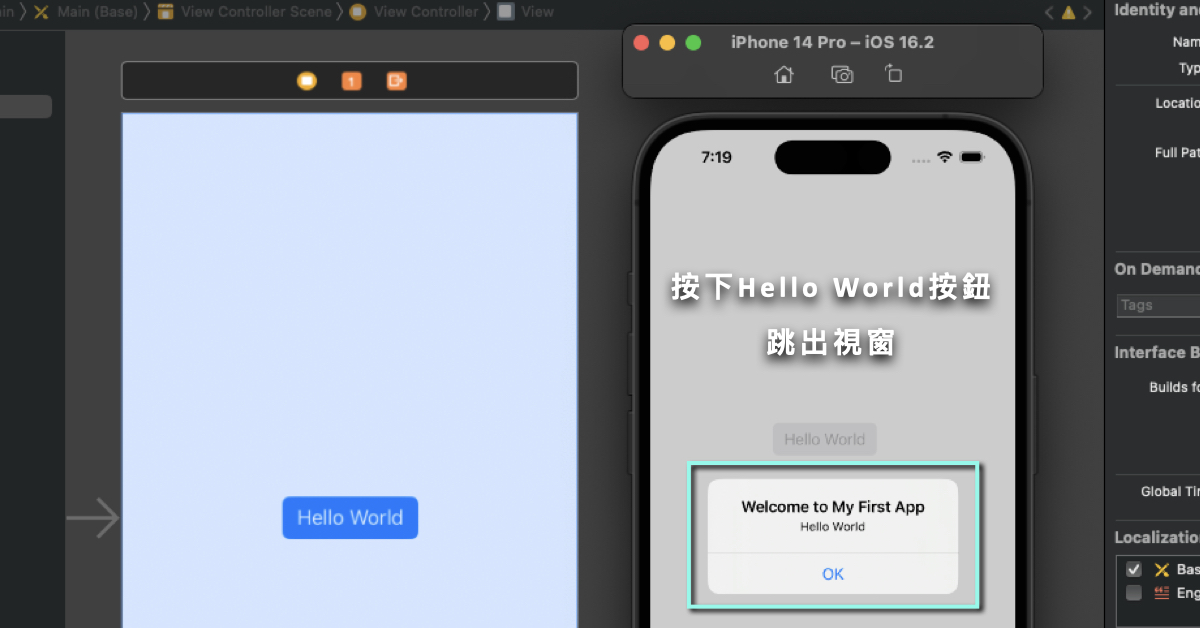
建立好按鈕之後,我們可以到模擬器測試,此時的按鈕,按下去還不會有任何的功能。
接下來我們要讓按鈕增加功能了, 因為這一章的重點是在熟悉 Xcode 開發環境,所以先不要特別關注程式碼的內容,把書本指定的程式碼,輸入到 ViewController.swift 檔案的 class 裡面就好。
本書的作者鼓勵大家自己輸入程式碼,而不是只是複製貼上而已,這麼作最大的好處,是在於可以確認自己的輸入習慣,以及注意到從未看過的指令或命名方式。
原始碼編輯後會如下方所示:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//在載入視圖後,做另外的設定,通常是來自一個nib檔
}
@IBAction func showMessage(sender: UIButton) {
let alertController = UIAlertController(title: "Welcome to My First App", message: "Hello World", preferredStyle: UIAlertController.Style.alert)
alertController.addAction(UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil))
present(alertController, animated: true, completion: nil)
}
}
這些程式碼的內容,只是將 showMessage(sender: UIButton) 方法加到 ViewController 類別中,當這個「動作」被呼叫時,iOS 會命令這個程式碼區塊,在畫面上顯示一個「Hello World」的訊息。
現在要讓「Hello World」的按鈕與剛剛加入的 showMessage(sender: UIButton) 方法之間建立連結,這樣才可以在某個人按下「Hello World」按鈕時,產生相對應的反應。
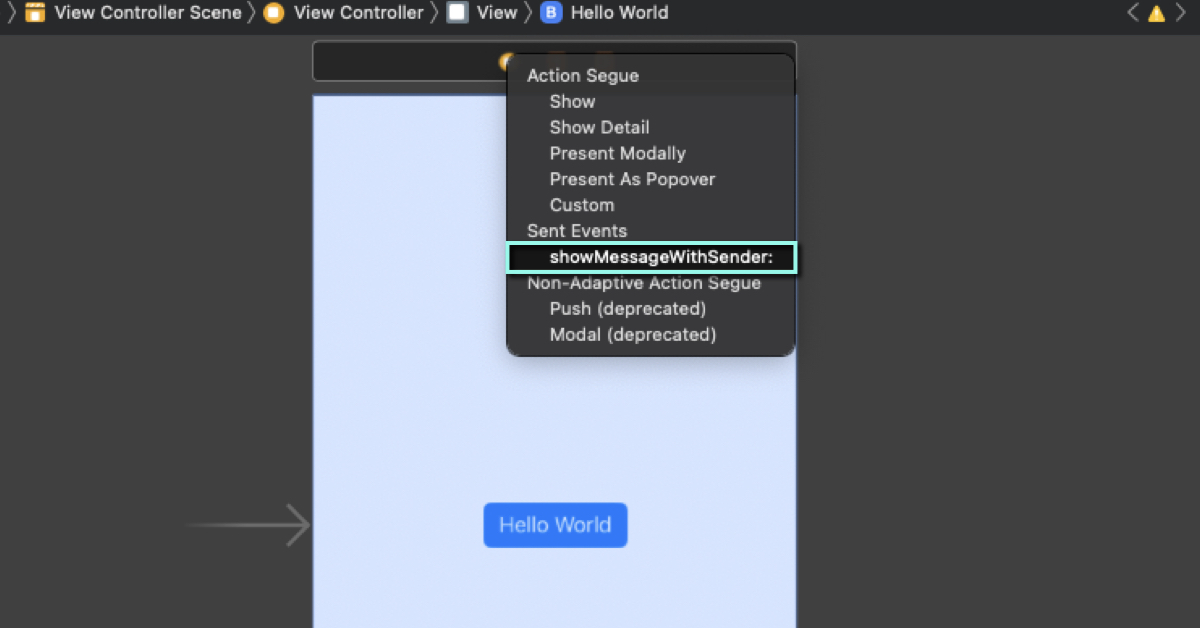
選擇 Main.storyboard,切換回介面建構器,按下鍵盤上的 control 鍵不放,點選「Hello World」按鈕,並拖曳到介面建構器圖示(會出現一條輔助線),再將「滑鼠加鍵盤」的放開。此時,會彈出一個選單,在 Sent Events 底下會出現一個 showMessageWithSender: 的選項,選擇它,就可以將按鈕和動作做連結。
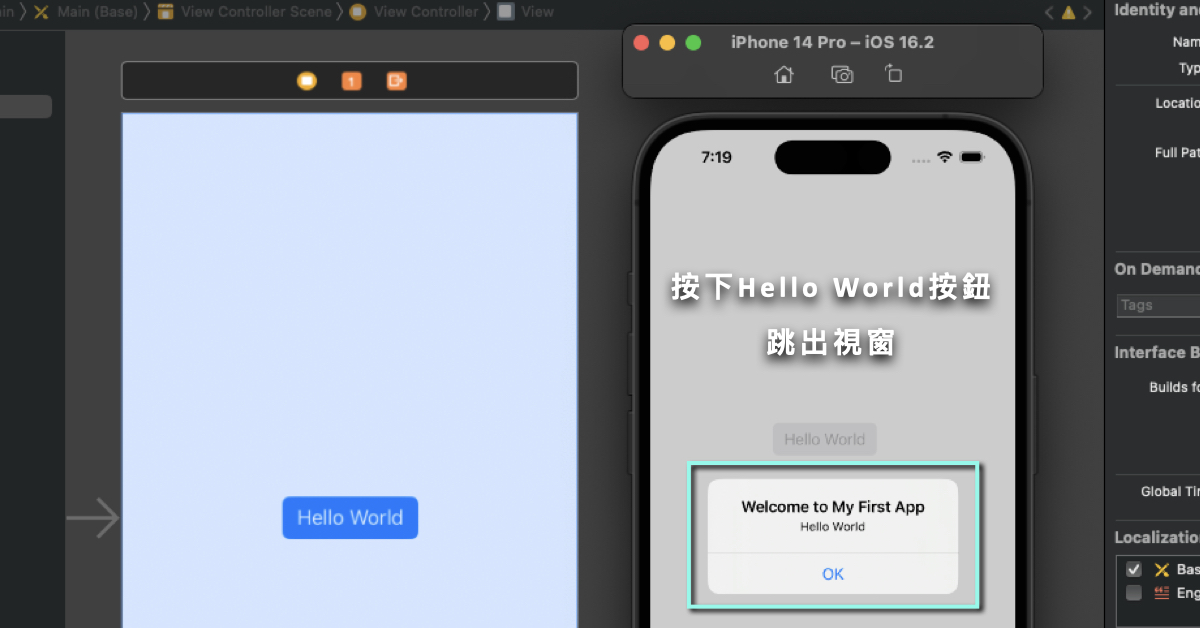
按下「執行」按鈕, 等待個幾秒,App 就能順利在模擬器上運作。如果模擬器沒有自動出現在視窗的最上層,可以用滑鼠點選 Dock 上的 Simulator App 圖示。

下一個要學習的是變更按鈕的顏色。點選「Hello World」按鈕,在工具區(Utility Area)點選屬性檢閱器(Attributes Inspector),在這裡可以改變字型、文字顏色、背景顏色。
在這一節,本書作者提供了兩個小作業,讓我們練習看看是否有完整學會,到目前為止希望我們學會的內容。
作業一:顯示相同的訊息
這個作業主要是練習用相同的方式,製作出四個按鈕,練習過程可以讓我們熟悉工具區的介面位置,指引步驟如下:
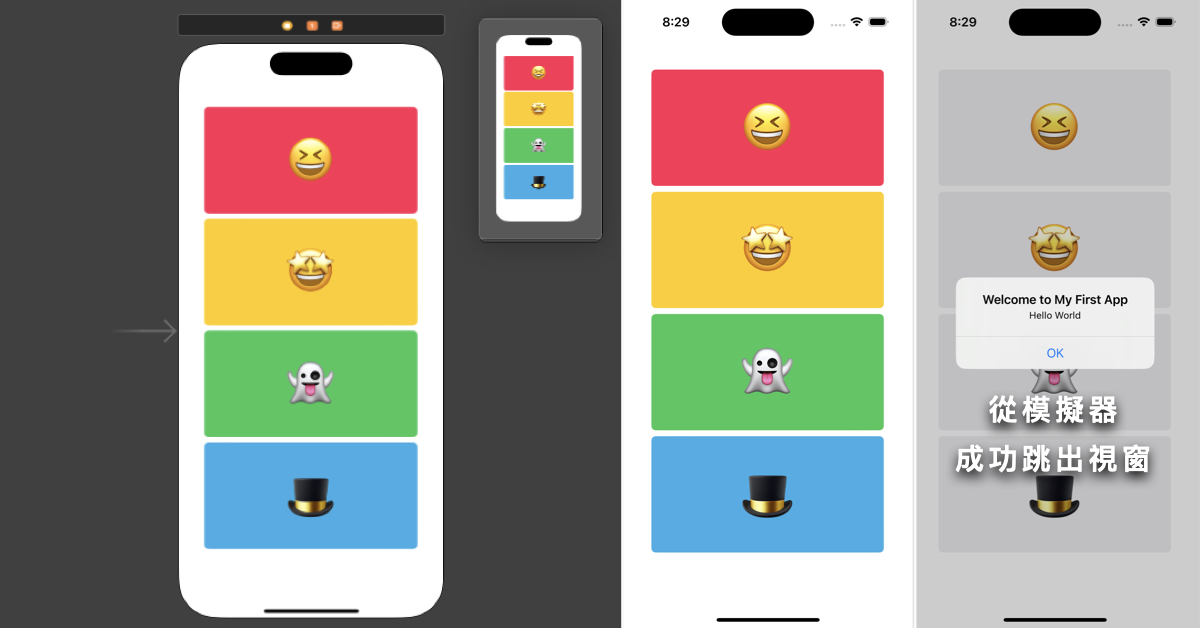
1、調整「Hello World」按鈕的大小,並變更字型大小為70點,另外將標題改成表情符號。
書裡並沒有明確指出要怎麼更改文字大小,完全要依靠自己的摸索,我的解決方式如下:將要修改的文字反白 ➜ 在工作區的 Button 下方找到 + 開頭的欄位 ➜ 選擇想要的字型 ➜ 輸入字體大小 70。 而打開表情符號快捷的方式,是control + command + space 鍵。
這裡只要複製貼上成4個按鈕即可,並逐一修改按鈕顏色和內容。
3、建立每個按鈕和 showMessage(sender: UIButton) 方法間的連結。
利用拖曳的方式,將按鈕與程式碼功能連結再一起。
第二個作業比第一個作業更難一些,要試著修改 showMessage(sender: UIButton) 方法,顯示表情符號的意義。以下是本書作者提示的程式碼架構:
@IBAction func showMessage(sender: UIButton) {
//初始化一個存放表情符號的字典
//如果你忘記怎麼做,請參考一下前面的章節
//程式碼填入至下方
//sender是使用者所按下的按鈕
//這裡我們將sender儲存至selectedButton常數
let selectedButton = sender
// 從所選按鈕的標題標籤取得表情符號
if let wordToLookup = selectedButton.titleLabel?.text{
//從字典取得表情符號的意義
//程式碼填入至下方
// 變更以下這筕程式碼,將 Hello World 的訊息以表情符號的意義來取代
let alertController = UIAlertController(title: "Meaning", message: "meaning", preferredStyle: UIAlertController.Style.alert)
alertController.addAction(UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil))
present(alertController, animated: true, completion: nil)
}
}
這一個部分最大的困難,是要將前面學到的「字典」應用在按鈕上,在沒有理解程式碼的原理之前,要做到是非常困難的。實作時我也沒有在第一時間完成,過程出現很多錯誤,只能像解謎一樣,一個一個修正,改到剩下兩個錯誤再也想不出時,才參照解答,修正自己的內容。
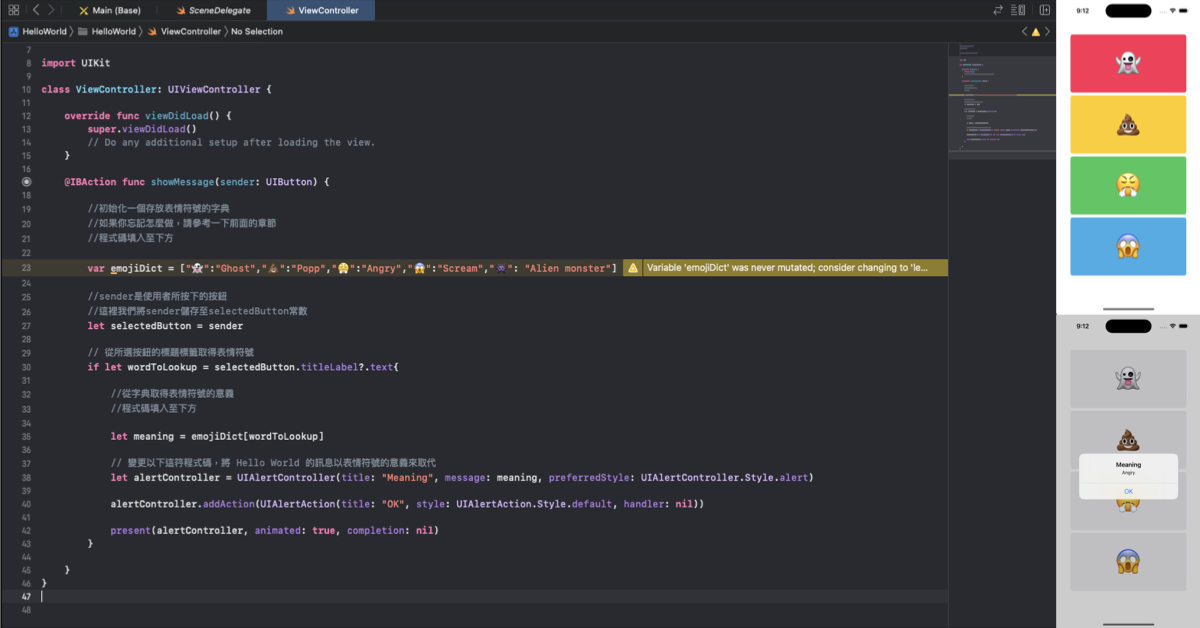
成功完成後,會得到的畫面如下:
以下是成功顯示表情符號意義的程式碼:
//
// ViewController.swift
// HelloWorld
//
// Created by 楊于葳 on 2023/4/8.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func showMessage(sender: UIButton) {
//初始化一個存放表情符號的字典
//如果你忘記怎麼做,請參考一下前面的章節
//程式碼填入至下方
var emojiDict = ["👻":"Ghost","💩":"Popp","😤":"Angry","😱":"Scream","👾": "Alien monster"]
//sender是使用者所按下的按鈕
//這裡我們將sender儲存至selectedButton常數
let selectedButton = sender
// 從所選按鈕的標題標籤取得表情符號
if let wordToLookup = selectedButton.titleLabel?.text{
//從字典取得表情符號的意義
//程式碼填入至下方
let meaning = emojiDict[wordToLookup]
// 變更以下這筕程式碼,將 Hello World 的訊息以表情符號的意義來取代
let alertController = UIAlertController(title: "Meaning", message: meaning, preferredStyle: UIAlertController.Style.alert)
alertController.addAction(UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil))
present(alertController, animated: true, completion: nil)
}
}
}
下一章,將會介紹 Hello World App 的細節,並解釋這一切是如何運作的。

















注意:只有此網誌的成員可以留言。